预计阅读时间: 5 分钟
本文将从全栈角度分析typecho性能提升关键,并最终实现首屏时间缩短到1s以内
文中服务器是用的是tsukaeru 日本2核1G内存 50G SSD 100Mbps网络的KVM架构vps 到国内电信延迟约150ms
IO约170MB/s(超过1Gbps), UnixBench 双核跑分1400左右
对于个人网站来说算是中等偏上的配置
后端
PHP
php版本毋庸置疑地影响着以php架构的typecho的运行
php7 相比于php5.x 性能的提升是质的飞跃
同样的typecho版本分别在两个版本的php下执行时间想去甚远
在typecho根目录下执行index.php时间对比
user@fqdn:# time php index.php > /dev/null 2>&1
real 0m1.525s
user 0m0.180s
sys 0m0.036s
# php5.6.33
user@fqdn:# time php index.php > /dev/null 2>&1
real 0m0.178s
user 0m0.067s
sys 0m0.006s
# php7.2.7
php性能直接影响TTFB(首字节时间),趁早升级吧。
Opcache
Opcache是php缓存器,类似的还有eAccelerater等。Opcache加入编译可以进一步加速高并发时php的效率
通常而言php官方源中已经加入Opcache,各大一键lnmp脚本或管理面板都会安装Opcache
以下是多次执行后再次执行index.php的耗时
user@fqdn:# time php index.php > /dev/null 2>&1
real 0m0.093s
user 0m0.037s
sys 0m0.007s
# php7.2.7 第二次执行
可以看出,此时php执行已经非常快了,若是在国内或是香港的vps上,TTFB已经可以缩短到通常建议的300ms以下了
Mencached
通常大型php站点都会配置页面缓存,这样在高并发下的性能优势非常突出。
typecho作为轻量级博客框架,并没有自带Memcached缓存的功能。好在插件总是万能的
推荐一个TpCache插件
支持Memcache, Memcached和Redis,功能算是比较完善的了。
开启缓存插件后高并发瓶颈从cpu性能变成了网络带宽(100Mbps占满)。
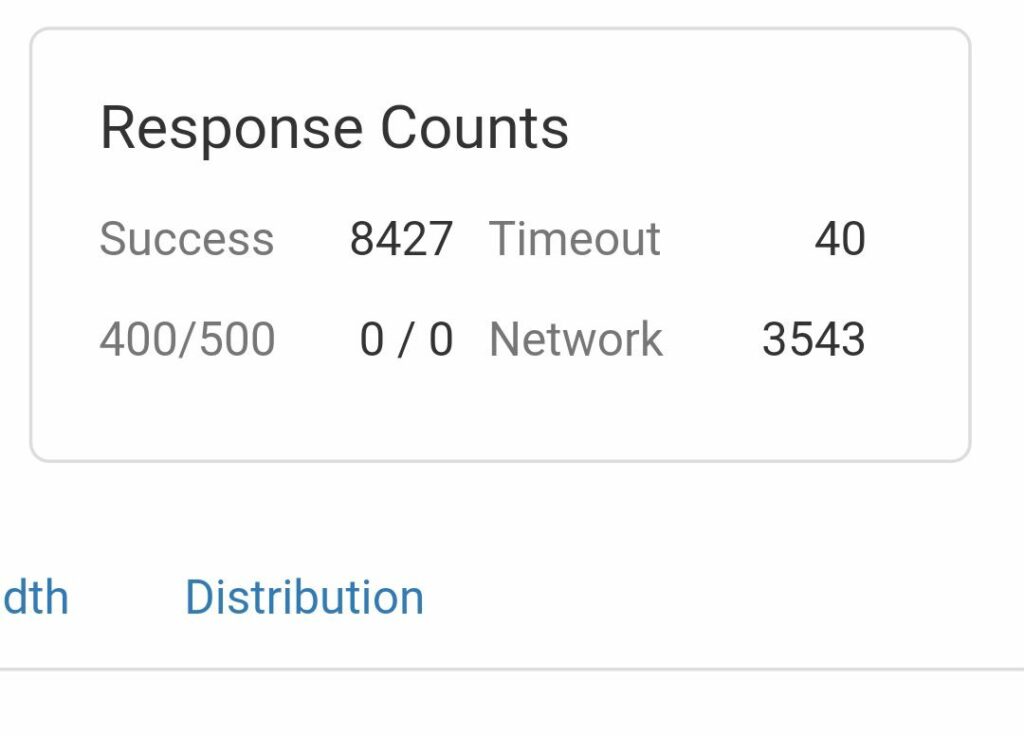
下图是在loader.io压测下1700并发一分钟的结果



安利一下loader.io,这是一个sendgrid旗下的压力测试工具,免费版最高可以使用美每秒850新链接。
此时服务器cpu占用仍维持在80%左右,nginx两个worker process 各30% ,memcached 和php-fpm 均在10%以下
mysql为0%
实际可以达到的并发数大概在1000~1100并发左右,这对于个人网站来说,除非遭到ddcc,根本不可能有如此大的并发数。
Nginx
Worker Process
一般而言推荐保持和CPU核心数一样,比如2。
默认的配置是1,如果在多核服务器上这会导致CPU仅利用一核。
也可以配置为auto。
TcpFastOpen
TFO 可以使在session过期前再次发起tcp链接的时候不需要再次进行3次握手,直接传输数据,对于服务器放在国外的网站还是很有用的,tcp握手通常需要花费200ms以上的时间,这对于1s左右的加载时间还是不可忽视的。
在Nginx配置的server段监听端口后添加tcpfastopen=3
如
listen 443 ssl tcpfastopen=3 ;
Linux Kernel
同样也有tcpfastopen 设置,开启方法大家google一下
推荐开启BBR tcp拥塞算法
对于Ubuntu 16.04, 可以执行
echo 'net.core.default_qdisc=fq' >> /etc/sysctl.conf
echo 'net.ipv4.tcp_congestion_control=bbr' >> /etc/sysctl.conf
如果系统默认的文件打开数太小,可以扩大一些
比如Ubuntu默认1024,高并发时可能会出现文件打开数过多的错误。
使用以下命令
ulimit -n 50000
可以添加到启动脚本以实现每次开机自动调整nofile限制。
前端
js异步加载
非异步加载的JavaScript会阻塞DOM load事件,因为js可以修改dom tree 故浏览器在js执行时不会进行渲染。
但是其实很多js都是不操作dom树的,比如用户统计所用的js和页面交互的js。我们可以使用 async 和defer 使得这些js的加载不阻塞浏览器渲染
CSS 压缩
css压缩是用gulp-minify 实现的,在主题发布时已经完成。
PJAX
PJAX = pushState + AJAX
事实上就是ajax异步传输页面内容后用pushState更新浏览器历史记录,统计数据等。
这样使得我们不需要重新渲染页脚,侧栏等页面共有的部分。
实现方法可以参考New Material主题。
盲目地全页面pjax反倒是适得其反的。
Lazyload
非首屏图片懒加载,也就是直到图片进入视野中时才加载图面,这样在加载首屏时就可以节省很多时间。
实现方法也可以参考New Material主题。
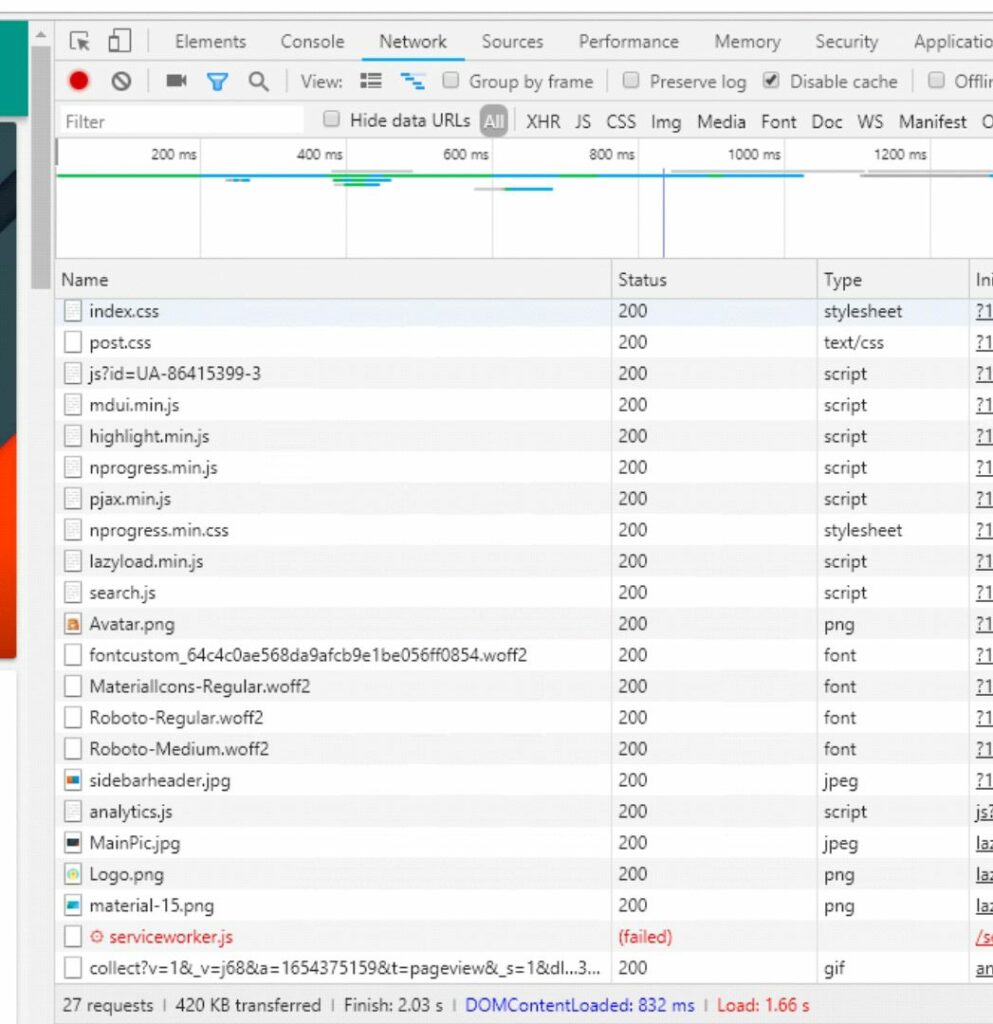
最终效果


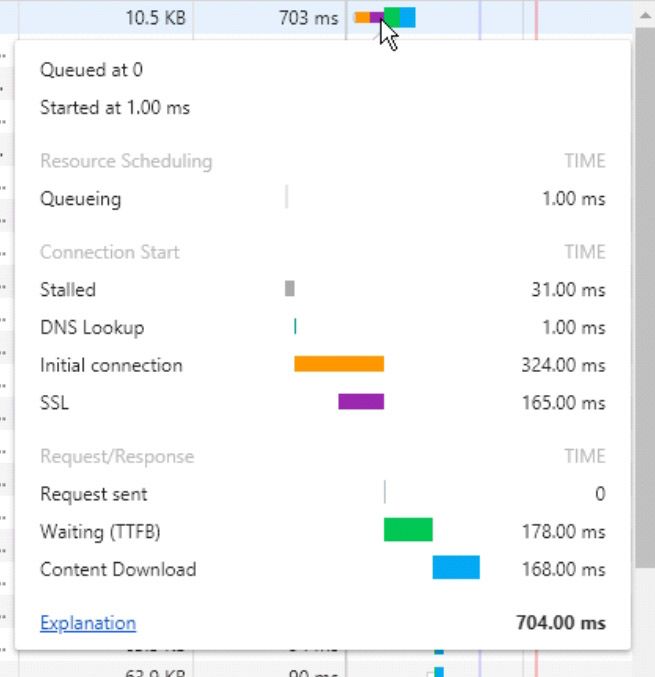
可以看到,在这样的网络延迟下,DOM树加载完毕仅在html下载完成后一百多毫秒,ttfb也是接近网络延迟,服务器处理时间仅有二十几毫秒。这次的性能优化还是很有效果的。
水平有限,如有错误之处欢迎指正。